The Way to Optimize Images To enhance the Websites Performance:
Trust us, you do not need Google to despise your site. Luckily, you can decrease your picture’s file dimensions to help improve your site’s functionality. 1 difficulty with formatting them is that alterations often lessen their quality (which in turn might make the visitor despise your site ). That is not a bad thing so long as you do not make them nasty. There are a number of hints and techniques that permit you to cut the picture’s file size and keep them pretty sufficient to proudly display them on your own site. So let us take a peek at the way to format your pictures without making them nasty, in addition to the way to optimize pictures for web and functionality.

what does it mean to optimize photos?
Massive images slow down your webpages that generate a less than optimum consumer experience. Assessing image optimization is the procedure of diminishing their document size, utilizing a script or plugin, which then speeds up the loading period of the webpage. Lossy and lossless compression are two approaches commonly utilized.
What is the Purpose of formating your images?
To begin with, why is it that you will need to format your pictures? What are the advantages? There are many advantages of optimizing your pictures for functionality. Based on HTTP Archive, at November 2018, pictures constitute on average 21 percent of an entire page’s weight. When it comes to optimizing your own WordPress website, after video articles, pictures are undoubtedly the very first place you should begin!
It is more significant than fonts and scripts. And a fantastic picture optimization workflow is among the simplest items to execute, yet a lot of website owners overlook that.
Here’s a peek at the principal advantages of image optimization:
- It will enhance your page loading rate (view our case study below how much it affects your own rate ).
- Together with an excellent SEO WordPress plugin that enhances your SEO. Your website will rank high in search engine results. Huge files slow down your website and search engines despise slow websites. Google is also prone to crawl and index your own pictures quicker for Google picture search. It’s possible to use a Google Analytics WordPress plugin or section to assess Google picture search traffic.
- Creating copies will probably be quicker.
- Smaller picture file dimensions use much less bandwidth. Networks and plugins will love this.
- Requires less storage space in your own server (this depends upon the amount of thumbnails you maximize )
The Process of Optimization of the images for the enhancement of the website Performance:
The main objective of formatting your pictures is to locate the equilibrium between the lowest file size along with a decent excellent. There’s more than 1 method to execute virtually everyone these optimizations. Among the most well-known ways is to just compress them to WordPress. Ordinarily, this may be completed in a tool such as Adobe Photoshop or even Affinity Photo. A number of those tasks may also be achieved using plugins, that we’ll go into more beneath.
By selecting the most appropriate blend of document compression and format kind it’s possible to decrease your picture size by up to 5 times. You are going to need to experiment with every picture or document format to learn what works best.
Best image formats for the web:
Before you begin altering your pictures, be sure that you’ve selected the very best file type. There Are Lots of Kinds of documents you can use:
- PNG: Generates higher quality pictures, but also includes a bigger file size. Was made as a lossless image format, even though it may also be lossy. It is possible to adjust the grade to get a fantastic balance of quality and file size.
- GIF: Just uses 256 colors. It is the ideal alternative for animated pictures. It merely uses lossless compression.
- JPEG
There are lots of other people, for example, JPEG XR and WebP, but they are not universally supported by all browsers. Ideally, you need to use JPEG or JPG for images with plenty of color and PNG for easy graphics.
Image Compression (Size Vs Quality):
Here’s a good illustration of what can occur you compress a picture too much. The first is with an extremely low compression speed, which causes the maximum imagequality (but bigger file size). The second is having a very large compression rate, which leads to a really low profile image (but smaller file size). Notice: The first image untouched is 278 kB.


Since you may see the first picture above is 799KB. That’s pretty big for single image quality. It’s generally best in the event that you can maintain a page’s total weight under 2 or 1 MB in file size. 799 KB are a fourth of the already. The next picture clearly seems terrible, but it is just 20 KB. This is practically 4x smaller than the original photograph with compression. upload large images may be caused by the slow speed of your site. Typically all images like PNGs must be under 100 KB or less for optimal functionality. Performance of jpeg Images is greater than performance png.
How to reduce file size of photos?
You can compress or resize your photos by using different online tools and softwares but fileminimizer Software and compressimage.toolur online tool are better at their end. For preparing images for the website you must use these 2 tools.
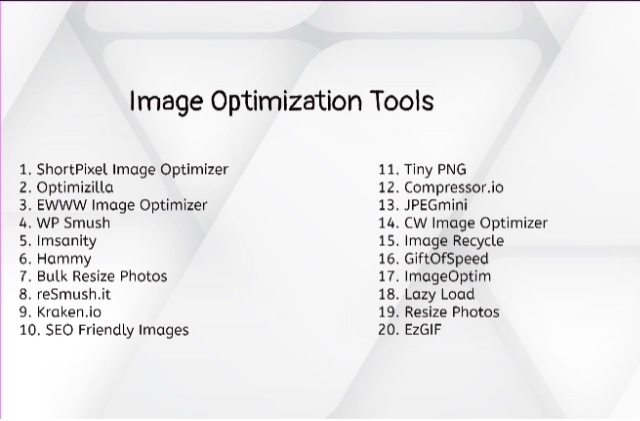
Image optimization Tools:
There are a lot of programs and tools on the market, both free and premium, which you can use to maximize your pictures. Some provide you with the resources to execute your optimizations and many others do the job for you. We’re personally large lovers of Affinity Photo since it’s cheap and provides you nearly identical features to that photoshop compress image.

Best image compression software:
- PNG Optimizer
- File Optimizer
- RIOT
- ImageOptim
Further, there are many plugins of word press that can auto compress the images just a
WordPress auto compress images plugins:
- Optimole
- Imagify
- Smush Image Compression
- EWWW Image Optimizer
- ShortPixel Image Optimizer
- Compress JPEG & PNG images by TinyPNG
 Global Elix
Global Elix